iOS 11 正式版早在去年 9 月登場,現在 iOS 11 已更新到 11.3.1 版本,但原來 iOS 11 內的 Safari 隱藏了仍於實驗測試階段的特別功能,可以提升 Safari 瀏覽速度、安全度及順暢度。iOS 11 內 Safari 的實驗測試功能預設為關閉,需要手動啟動,ezone.hk 就為各位提供啟動方法。
【精選消息】
【精選消息】
【精選消息】
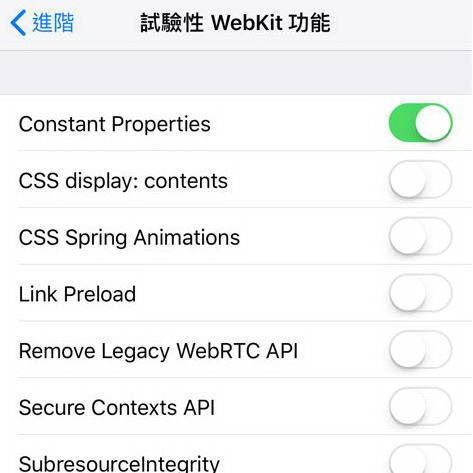
各位只要到 iOS 11 內的「設定」>「Safari」>「進階」>「Experimental Features」內,將所需功能開關打開即可,每個 iOS 版本選項可能會不同。要留意如啟用這此功能後,出現部份網站無法連接的話,則可能需要自行將 Safari 測試功能關閉。
以下是部份功能解說:
- Constant Properties :能阻擋使用設定來更改網頁中的設定值,防止網站修改或是載入後更改”屬性(Properties)”。
- CSS display:contents: display 是設計 CSS 版面配置中最重要的屬性,每個 HTML 元素都會有個預設的 display 值,當然在不同元素屬性就會有不同的預設值。 display:contents 的支援能夠取代Subgrids功能,例如過去編輯HTML網頁表格都需要使用大量的語法組合,再透過 display:contents 樣式後,HTML不需大改,就可以用條列的語法來完成相同CSS網格佈局。現在你可以打開WebKit引擎來實現contents: display。
- CSS Spring Animations:透過CSS來實現模擬網站動畫效果。
- Link Preload:可以透過 元素內的rel屬性的屬性質Preload能夠讓你在HTML頁面中 內部寫入聲明的資源來或去請求,那些資源算是網頁載入完畢後需要的。
- Remove Legacy WebRTC API:Web開發者可以透過這個API來檢查網頁是否符合最新規範。
- Secure Contexts API:在瀏覽網頁時,能防止遭受到連線中有駭客使用強力API攻擊。
- SubresourceIntegrity:此功能也是針對瀏覽器安全性加強,當獲得某份文件時會先比對加密MD5訊息是否正確。
- Viewport Fit:能有效控制瀏覽器中的文字和內容佈局。
- Web Animations:允許禁用或啟用所有網頁動畫,能夠加快網頁速度。
- WeGPU:瀏覽手機版網頁時可以提供GPU加速,假如設備沒有GPU,它也會嘗試透過無線網路來搜尋附近免費GPU。
- Async Frame Scrolling:能夠讓iOS上的iframe框架提供滾動或更平滑的操作。
Source:ezone.hk